Contenus visuels & images
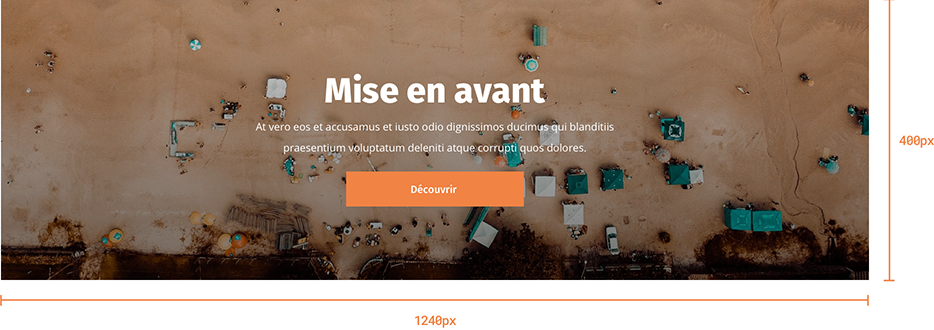
Visuel principal
Cela comprend les visuels qui sont utilisés pour les mises en avant mais aussi les introductions à une page.
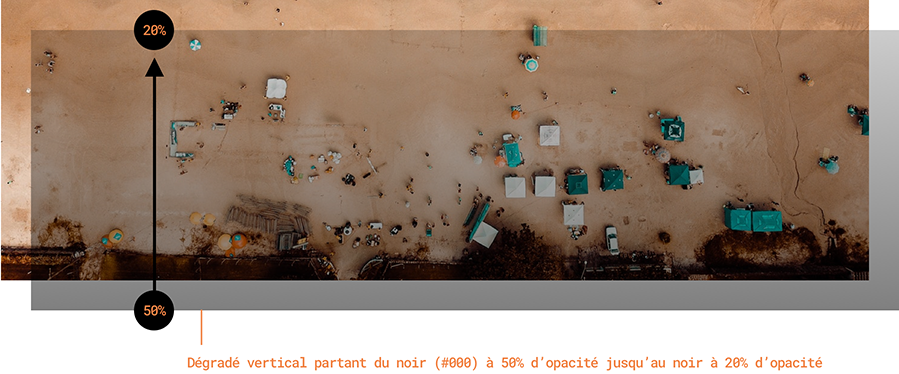
Visuel composé d'une image et d'un dégradé.
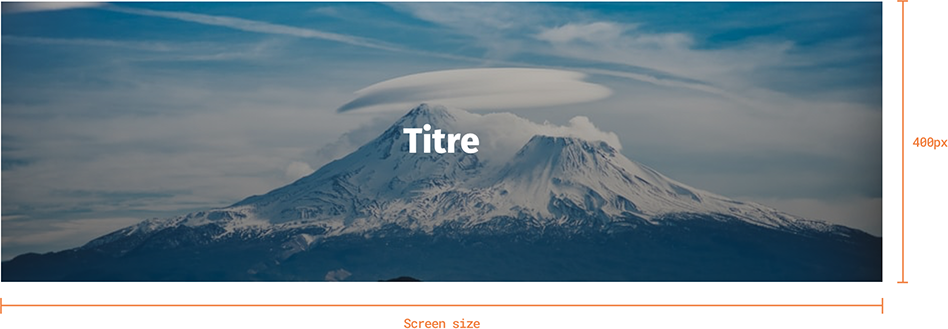
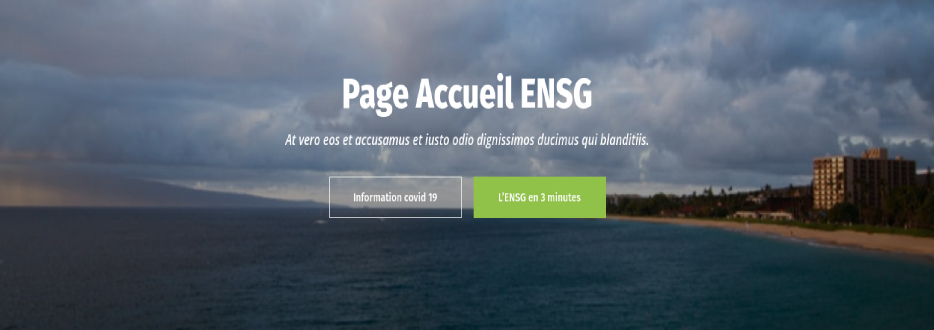
Visuel Full Width
Visuel introduction à un article
Visuel Bannière
Visuel article
Le visuel des articles est un format 16/9. Il peut cependant avoir des variantes.
Variante
En desktop, l'image du premier élément qui est mis en avant varie en largeur selon la grille mais jamais en hauteur (435px).
Variante
En desktop, l'image des teasers horizontaux varie en hauteur selon le contenu mais jamais en largeur (328px).
Visuel diaporama
Le visuel miniature du diaporama varie en largeur selon la grille mais jamais en hauteur (413px).