Boutons
Le design system comprend 3 types de boutons majeurs.
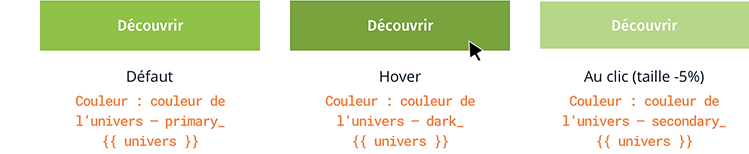
Bouton principal
À utiliser pour mettre en avant des actions principales.
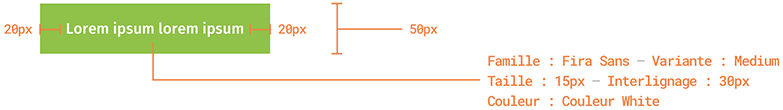
Principes de construction
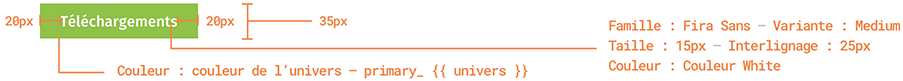
Cas n°1
Tant que le wording est inférieur ou égal à 180px de largeur.
Cas n°2
Quand le wording est supérieur à 180px de largeur.
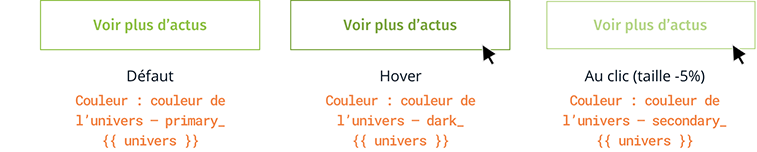
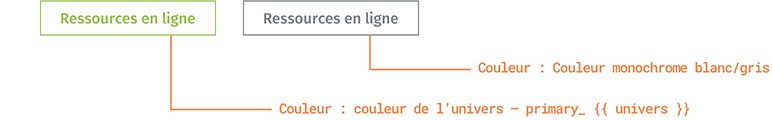
Bouton ghost
À utiliser pour mettre en avant des actions secondaires.
Bouton secondaire
À utiliser dans le cas où l'espace ne permet pas d'utiliser une largeur trop grande (ex: dans un bloc de contenu, formulaire, etc…).
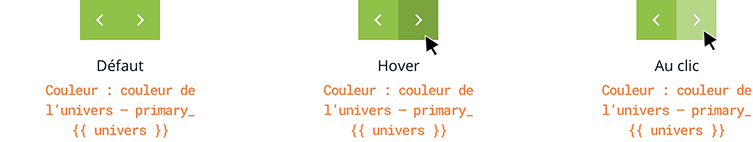
Bouton slider
À utiliser pour des galeries photos ou slider contenu.
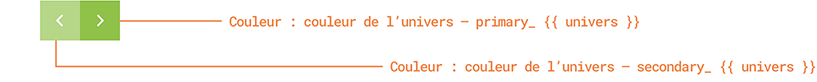
Cas n°1
Début de la liste
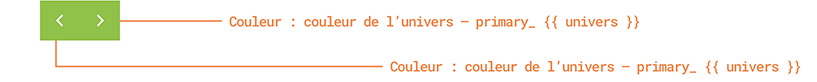
Cas n°2
Milieu de la liste
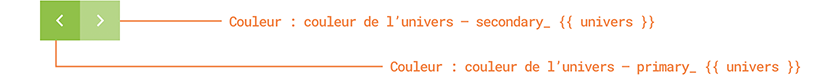
Cas n°3
Fin de la liste
Bouton slider 2
Ces flèches s’utilisent pour faire défiler les témoignages ou une galerie de logos d’entreprises. Exemple : Page partenaire, Page Témoignages
Cas n°1
Début de la liste
Cas n°2
Milieu de la liste
Cas n°3
Fin de la liste
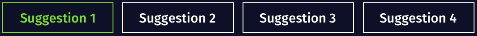
Bouton suggestion
Bouton principal
À utiliser pour mettre en avant une suggestion majeure. Si absence d'élément majeur, utiliser les boutons secondaires.
Bouton secondaire
Utilisation
Cas n°1
Suggestions d'un même univers.
Cas n°2
Suggestions de plusieurs univers différents.